
TAMUC WordPress Editor’s Guide
Contribute to Our Website
As an A&M-Commerce faculty or staff member, you can use your university credentials to log into our website editor and propose changes.
Log In and make a revision
Keeping our website up-to-date is a vital to our university achieving it’s mission. You are the expert in your field. At Marketing and Communication, we’re here to help you keep your pages updated and functioning smoothly.
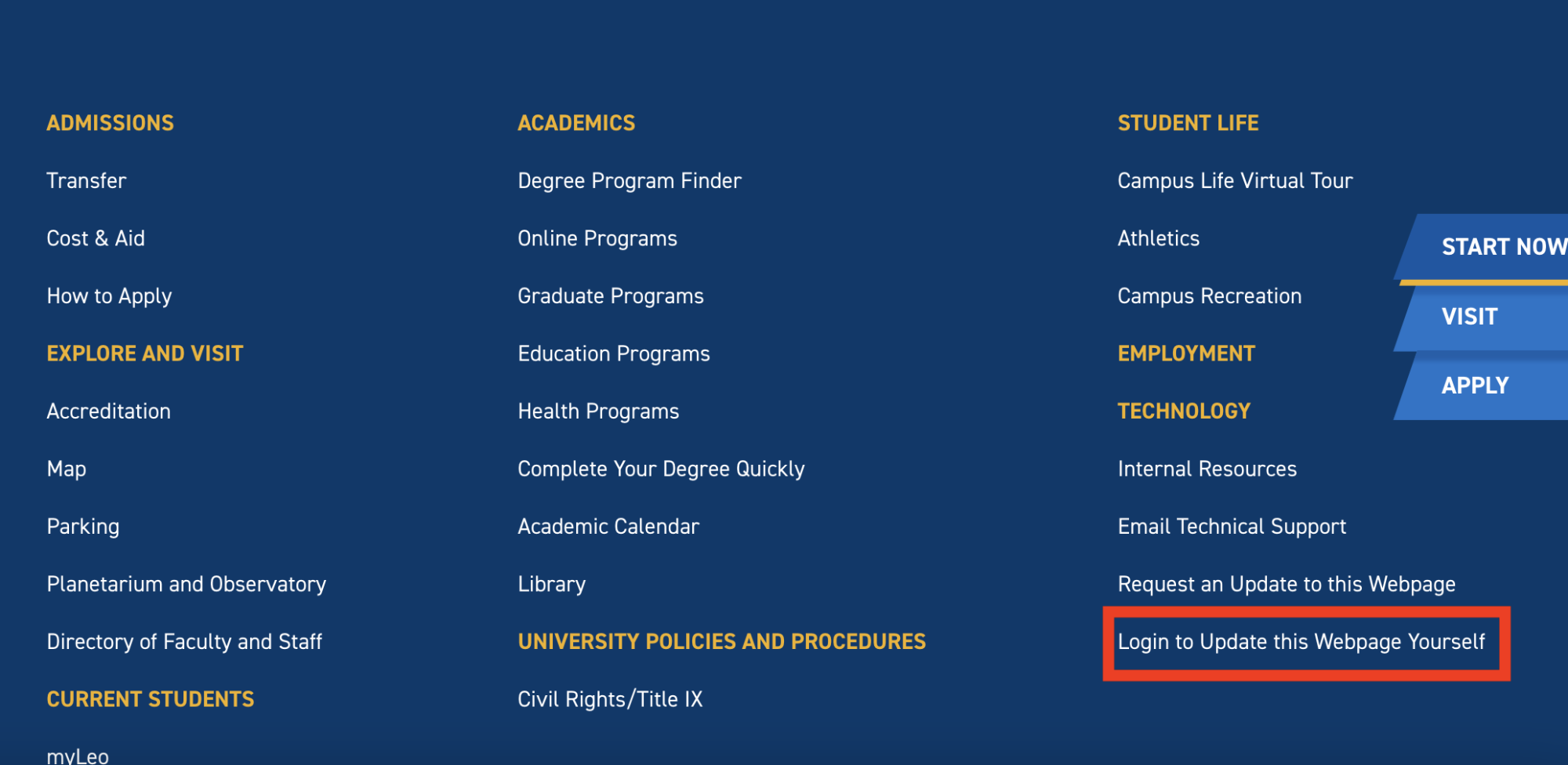
To get started, you just need to log in with your university credentials. Use the link titled Login to Update this Webpage Yourself at the bottom of every page. *Note: the first time you login your account will need to be approved by an admin.

Once logged in, a black bar will appear at the top of the page. Select “New Revision.”

Make changes directly to the page. Use this guide for instructions or reach out to [email protected] with questions or to schedule a walkthrough.
NOTE: Only work with one revision at a time. Submitting multiple revisions will override previous changes. See “Save and Return to a Revision”
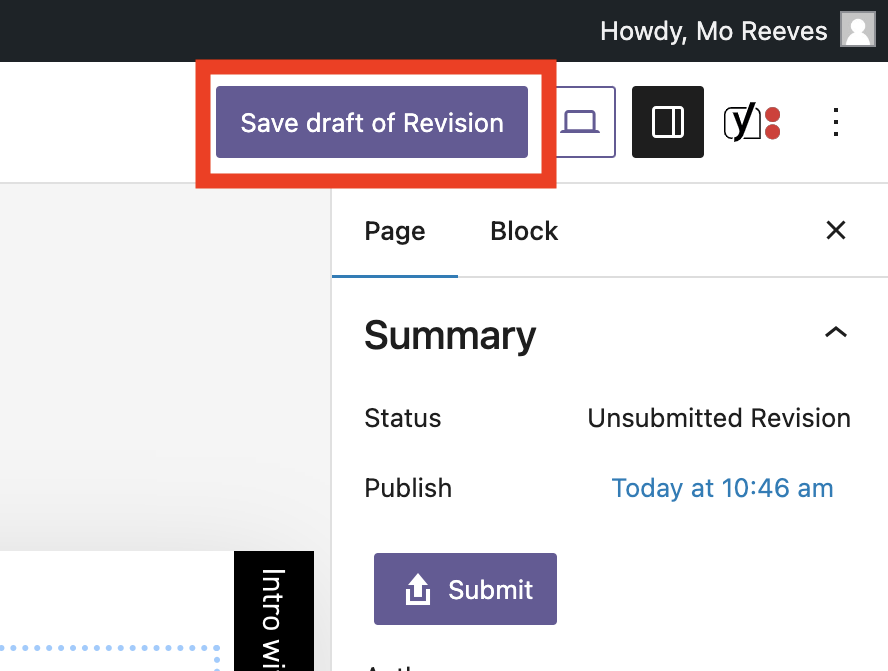
If you need to pause and come back to your revision later, you can do so by selecting “Save draft of Revision“.

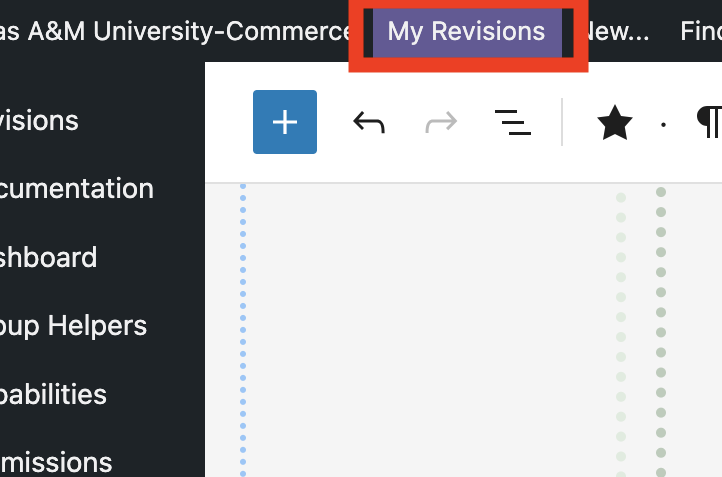
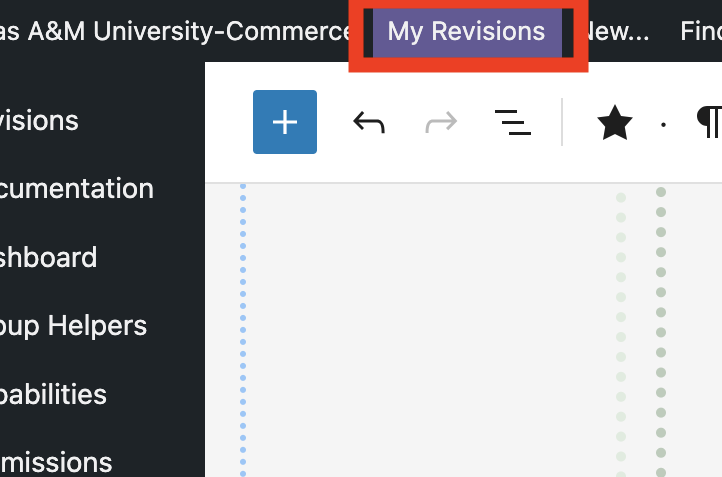
Come back to your revision later by logging in, and selecting “My Revisions” in the black bar at the top of the page.

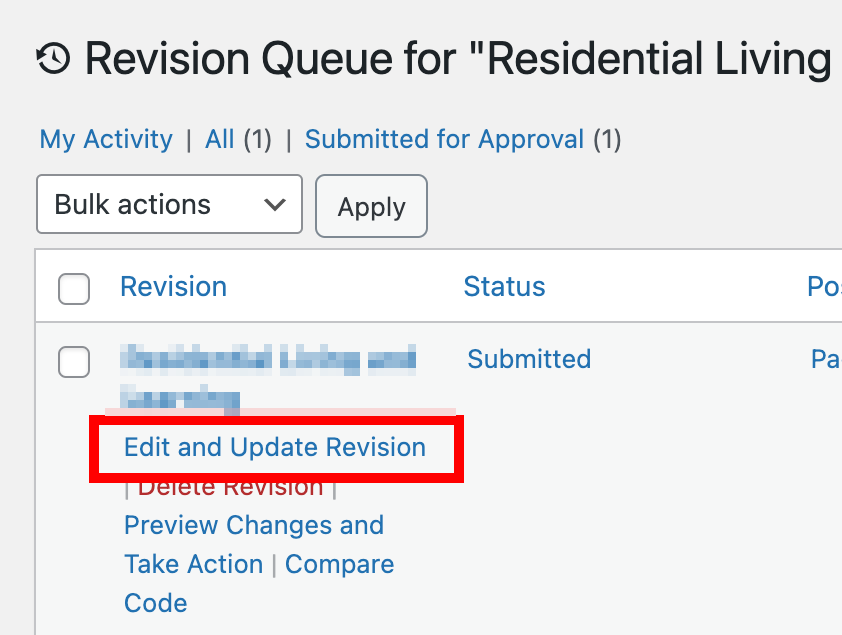
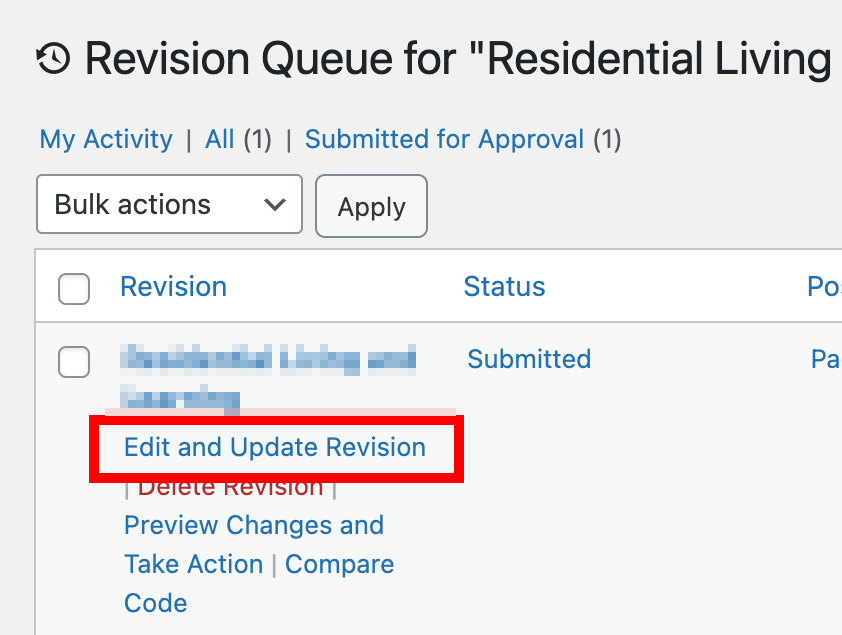
Next, hover over your revision and click “Edit and Update Revision” to be taken back to the edit page.

Once you are ready to submit your changes for approval, select “Preview and Submit Revison” in the black bar at the top of the page.

Here you can see how your changes will look when published. If you see something else you want to change, click “Edit” to be taken back to the edit page. When you are satisfied with your revision, click the purple “Submit” button to send it for editorial review and publication.
In the editorial review, our full-time web writing staff will check the page for Search Engine Optimization, accessibility to the differently abled, brand voice, spelling, and grammar.

Even after submitting your revision, you can make additional changes by selecting “My Revisions” in the black bar at the top of the page.

Next, hover over your revision and click “Edit and Update Revision” to be taken back to the edit page.

When you have finished making updates, click “Save as Pending review.” Your changes will be reflected when the editor reviews your revision.

Work with Blocks
All content in WordPress is divided into blocks. There are many different kinds of blocks: Basic blocks include paragraphs, images, columns, buttons and lists. There are also blocks that dynamically display content such as sections, FAQs, people and programs.
To add a block of information, click one of the “Add Block” buttons on the section edit screen.
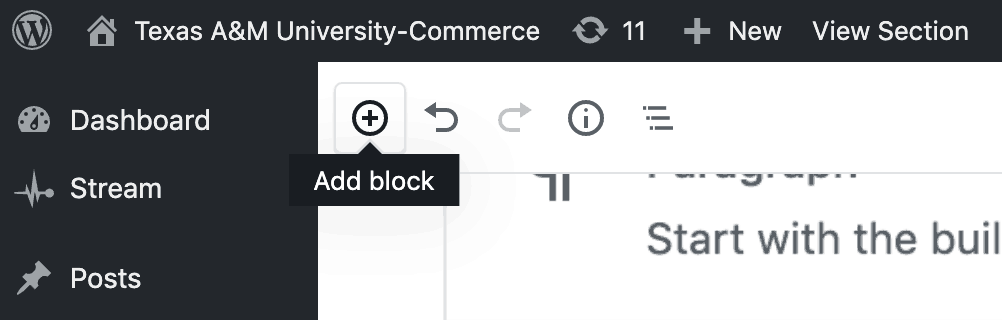
You will find the “Add Block” buttons in three places (see the explanation in the sections below). One of the “Add Block” buttons is found near the top left corner. It is a plus sign in a blue box.

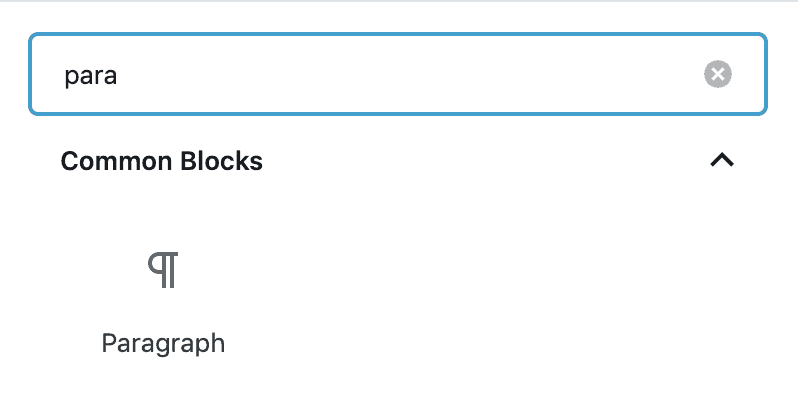
When you click on it, a list of all of the available blocks appears.
Use the “Search for a block” field to type in the block you are looking for.

Select your desired block by clicking on it. The block is added to your content area.
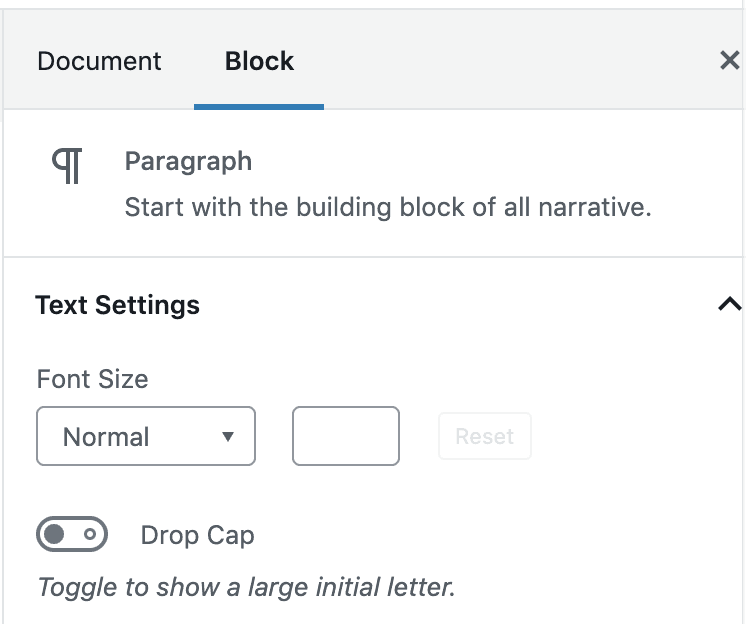
Change the settings for your block in the “Block” tab in the right column of the edit screen.

Locate the “Add Block” Buttons
“Add block” buttons are accessible in multiple places on the section edit screen.
Near the top left corner of the edit screen
Click on an existing block to select it.
Click the “Add Block” button in the top left corner of the edit screen.

After you create your new block, it will appear below the block you selected.
The bottom of the content area
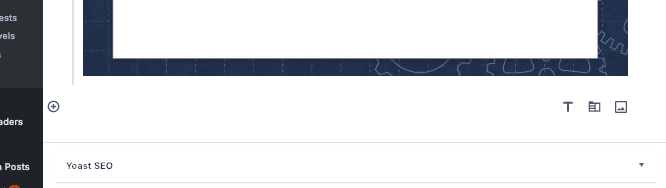
Hover the mouse below the last block in the content area.
The “Add Block” button appears in the left margin of the content area.

Click the “Add Block” button.
After you create your new block, it will appear at the bottom of the content area.
Between two blocks
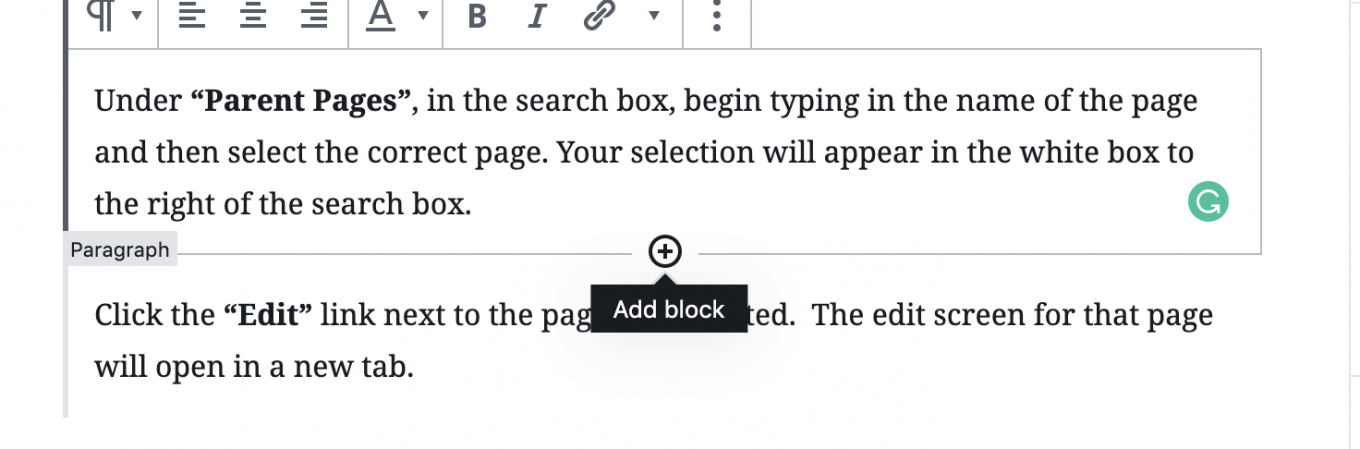
Hover your mouse between any two blocks.
A blue “Add Block” Button appears between the two blocks.

Click the “Add Block” button.
After you create your new block, it will appear between the two existing blocks.
This YouTube video provides more information about blocks:
Work with Content Areas
Each page is comprised of content areas, which break up the page into different topics and make it easy to navigate quickly. The setting on content areas determines how the “On this Page” section is generated.
Editing a Content Area on a Page

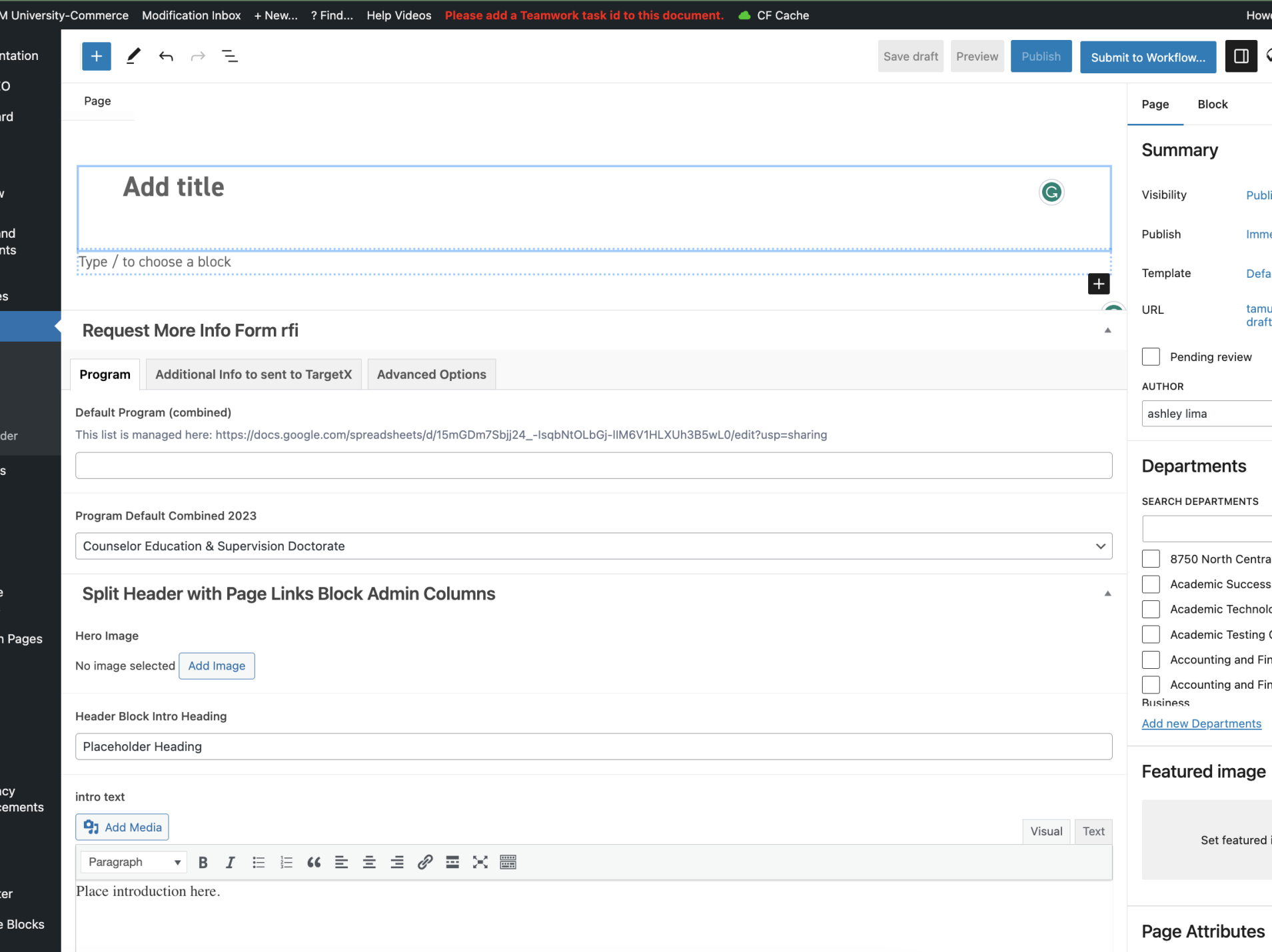
In the editor view, you will find the section you wish to edit and begin to make your changes on the desired Content Area block.
To edit how the content area is listed in the “On this Page” list, update the “Suggested on this page text” field under “Other Block Integrations.”

Create a New Content Area for a Web Page
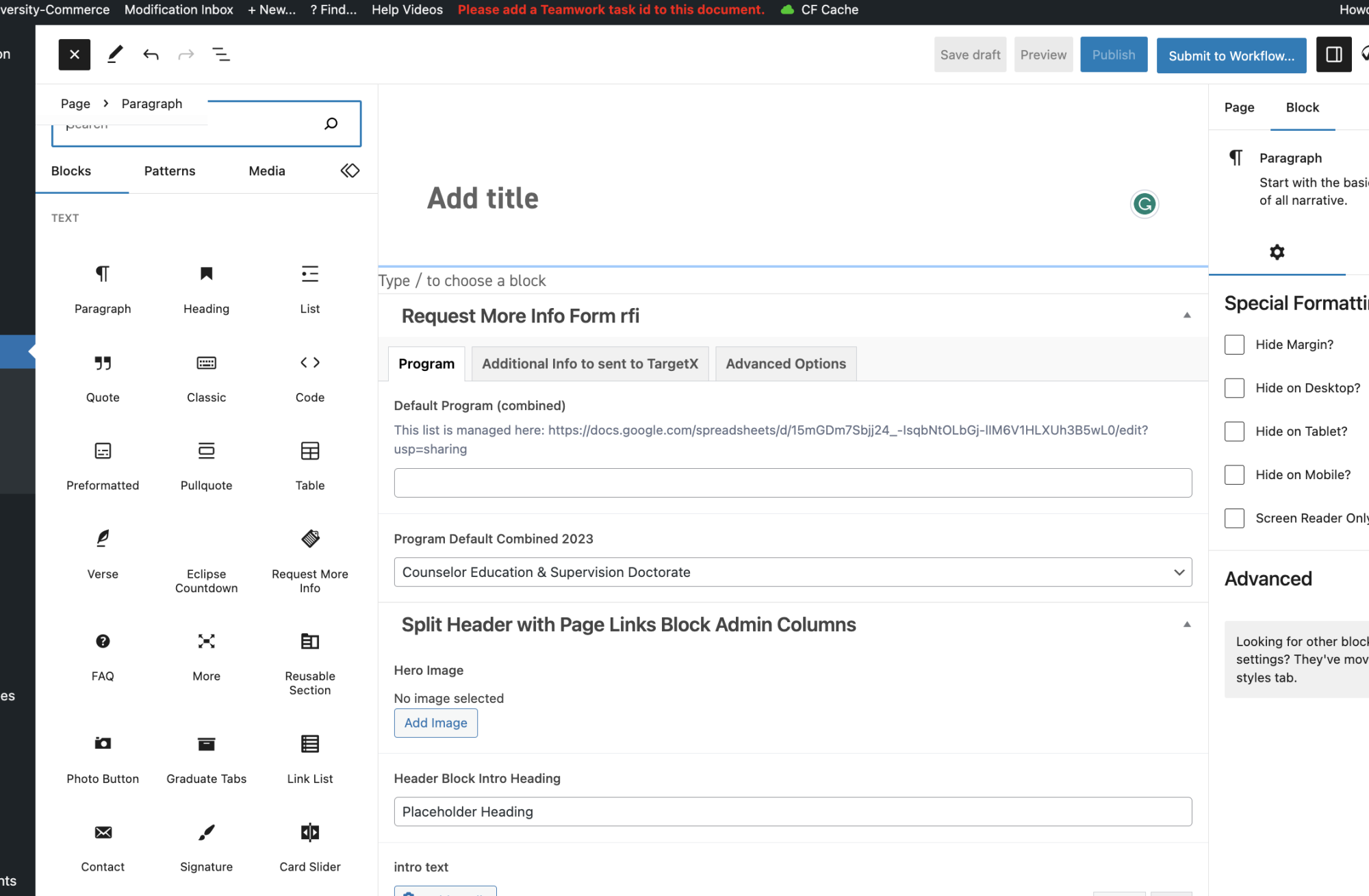
Now, you will click the top left corner with the blue “+” to open a list of blocks to can add to the page.

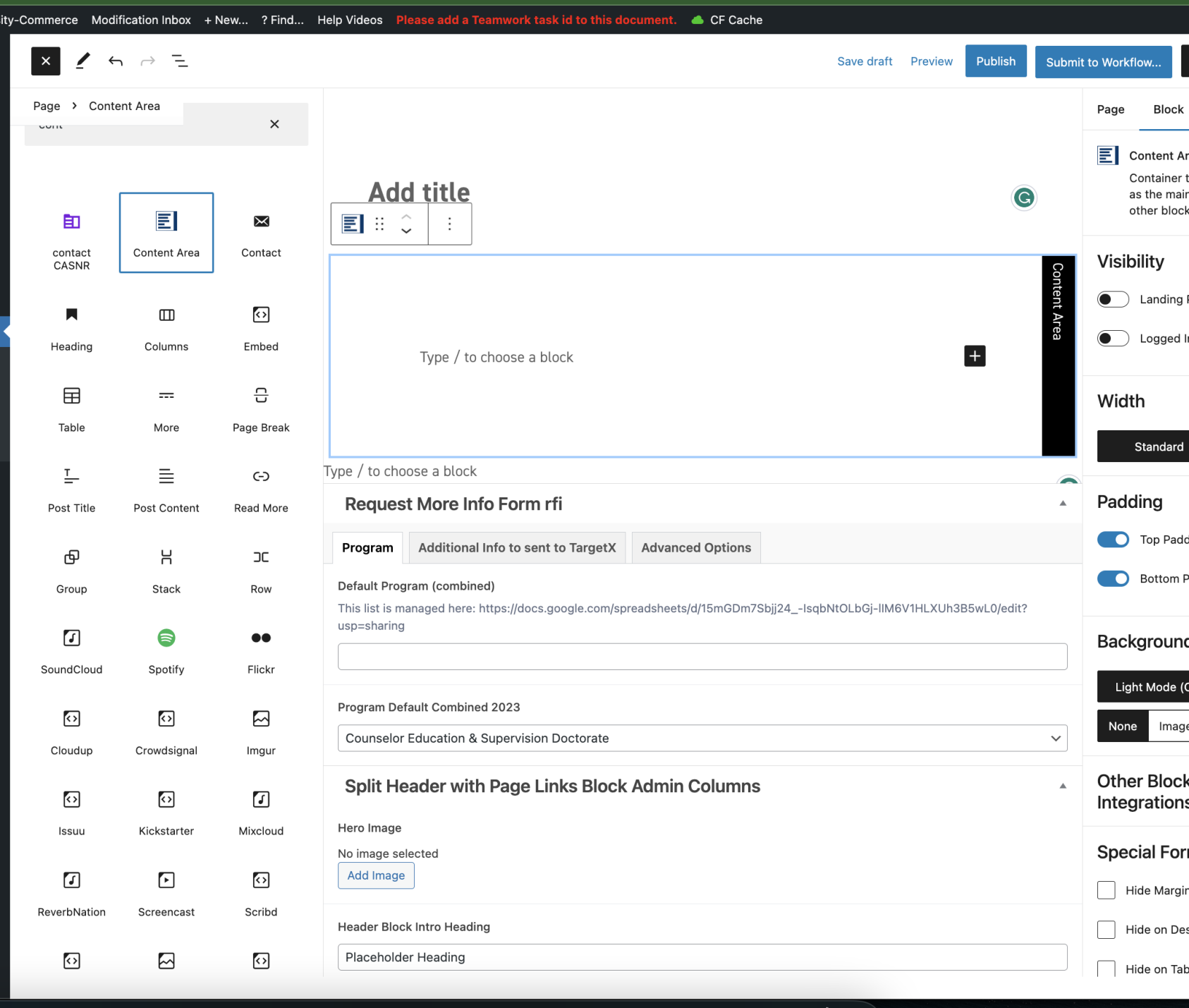
Clicked on the “+” a list will be shown of what you can add to the page. It is very IMPORTANT that you first add the Content Area block before any additional blocks are added such as a paragraph or a heading. See Figure 2.

Figure 1.

Figure 2.
Once the content area has been added to the page, you can begin to add other blocks such as paragraphs, headings, columns and etc,
If you need to move your content area lower on the page, you will click on the black line to the right of the block and click the arrows to move it up or down one position on the page.
Work with FAQ's
Edit an FAQ
When you are logged in, an edit button is displayed next to each FAQ on the live website.

Click the edit button next to the FAQ you would like to edit.
You will be taken into the edit page for that FAQ in WordPress.
Make edits to the blocks on the left and document settings on the right.
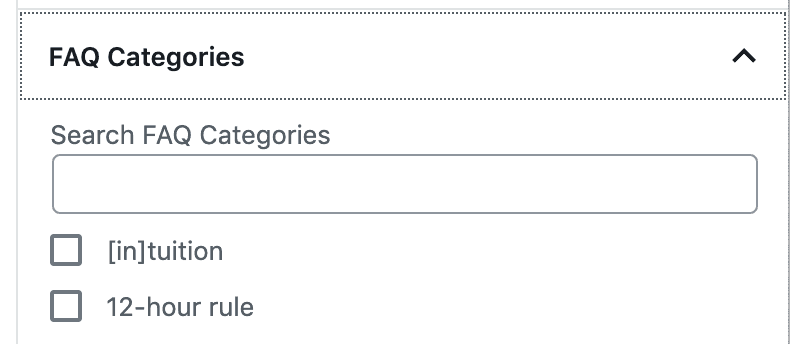
Take note of the “FAQ Categories” that are selected.
In the top right corner, click the blue “Update” button to publish your changes.
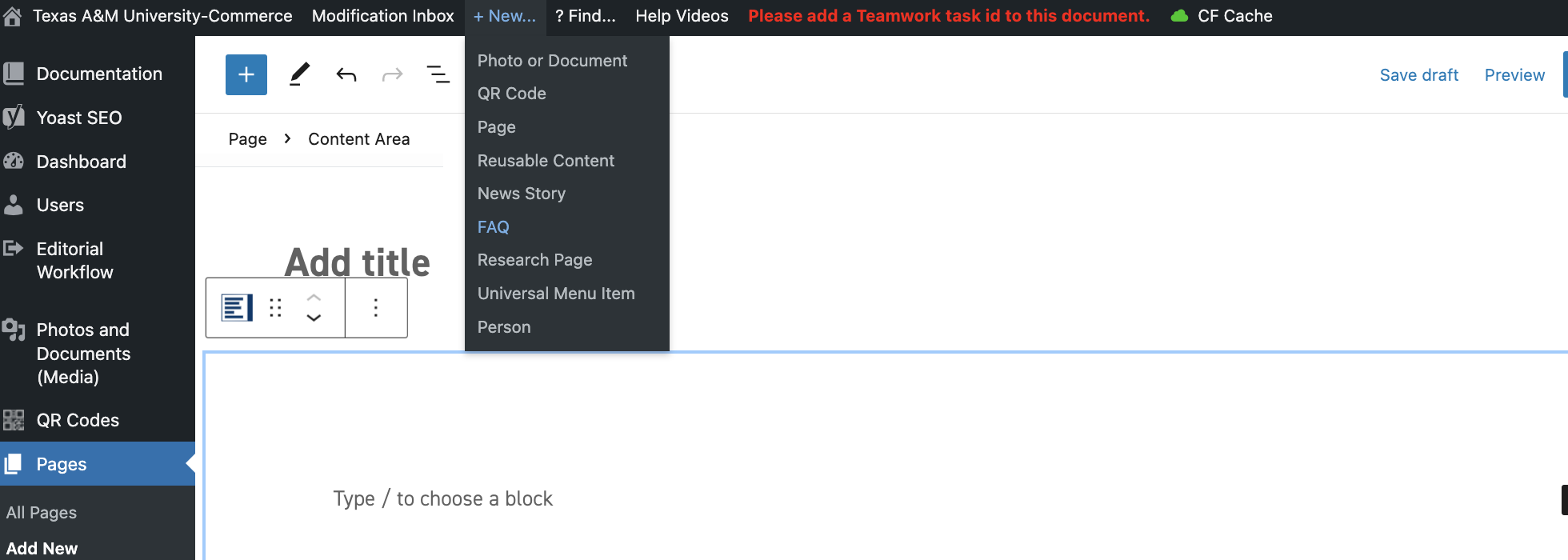
Because you are logged in, you will see a black bar at the top of the live web page. Hover over the “+ New” button in the top bar and select “FAQ”.

Type a question in the title field and the answer in the body text field.

In the right column under the “Document” tab, select the appropriate “FAQ Categories.” Click “Add new FAQ Category” to create a new one. FAQs are automatically listed in any “TAMUC – FAQ” blocks with matching “FAQ Categories”.

In the “Document” tab on the left, select the stages, levels, interests and sites that apply.
In the top right corner, click the blue button to publish your changes.
After you create a new FAQ, you are ready to add it to the live web page.
From the page edit screen, click an “Add block” button
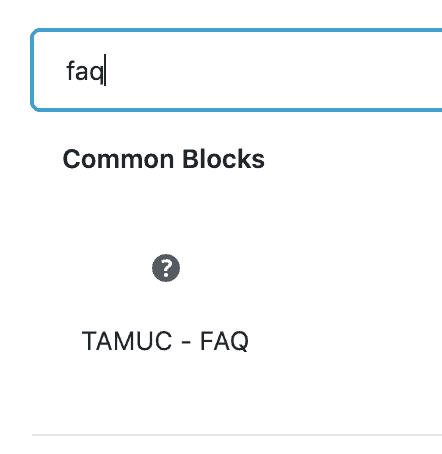
A search bar and a list of options will appear. Search for and select “TAMUC – FAQ”.

In the right column under the block tab, select the appropriate “FAQ Categories”. FAQs are automatically listed in any blocks with matching “FAQ Categories”.
In the top right corner, click the blue button to submit your changes.
Work with Buttons
A button is a useful way to link the reader to other sections of the page, other pages or other websites.
Create a Button
In the page edit screen, click the “Add block” button.

A search bar and a list of options will appear. Search for and select “Button”. A black button will appear.

Click on the button and type the words that you want to appear on the button.
In the “Paste URL or type to search” field below the button shape, type the page name or the web address of the page you would like to link to. Click the “Apply” arrow key (to the right of the URL field) to create the link.
In the Styles section in the right column under the “Block” tab, select a style for your button.
Fill Columns with Images
Use these instructions to fill a column with an image. If the column also has content, do not use these instructions.
Change an existing image

- Select the image.
- Select the pencil to edit the image.
- Select the new image.
- Update the section.
Take care to not accidentally delete the image block.

Add an image to fill a column.

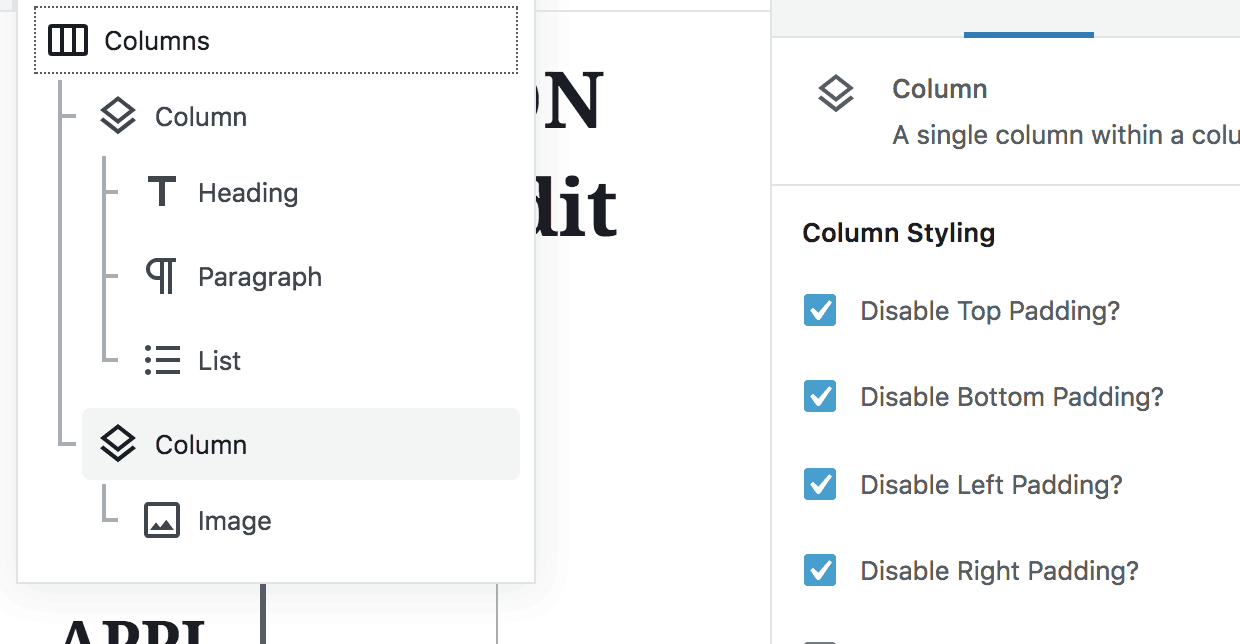
1. Select the empty column.
2. If a background image exists, obtain the file name by right clicking and copying the url from the block settings.
3. Delete spacer block if it exists.
4. Insert image block and select image.
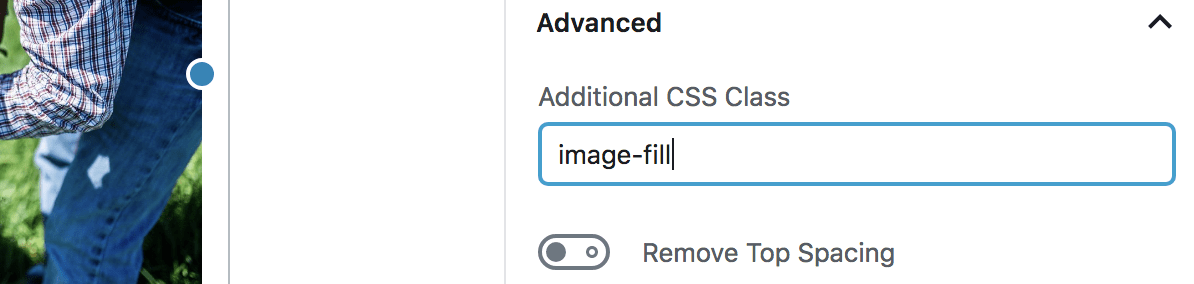
5. While the image block is selected, add the Additional CSS Class image-fill.
6. Remove all padding on the parent column.
7. Update the section.
Choosing an image that is tall and thin will cause all columns to be tall. Only do this if the image needs to be highlighted.





 Log in and Make a Revision
Log in and Make a Revision